The popular JavaScript library jQuery simplifies DOM manipulation with powerful traversal methods. Web developers need to traverse the DOM tree to interact with HTML components. This blog covers jQuery’s DOM traversal using simple examples to teach navigation techniques.
Understanding the DOM Tree:
Let’s define the DOM tree before learning jQuery’s tree traversal techniques. It’s the hierarchical arrangement of elements in an HTML document, represented as nodes. To pick specific elements, navigate the DOM tree through these nodes.
-
Parent-Child Traversing:
Parent-child traversing allows us to select elements based on their direct parent-child relationship. The primary methods for parent-child traversing in jQuery are parent(), children(), find(), and contents().
Example 1: Using the parent() method
parent(): This method selects the direct parent element of the selected element.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li>Child 1</li>
<li>Child 2</li>
<li>Child 3</li>
</ul>
</li>
<li id="parentTwo">
Parent 2
<ul>
<li>Child 1</li>
<li>Child 2</li>
</ul>
</li>
</ul>
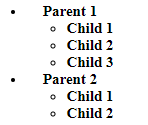
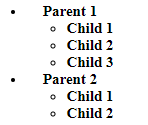
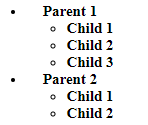
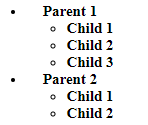
Output before applying the parent() method:

//javascript
$('#child').parent().css('background-color', 'yellow');
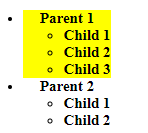
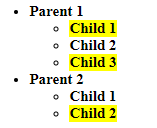
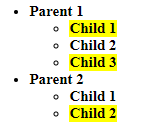
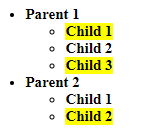
Output after applying the parent() method:

In this example, the code selects the element with the ID “child” and applies a CSS style to its direct parent element. It sets the background color of the parent element to yellow.
Example 2: Using the children() method
children(): This method retrieves all the direct child elements of the selected element.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li>Child 1</li>
<li>Child 2</li>
<li>Child 3</li>
</ul>
</li>
<li id="parentTwo">
Parent 2
<ul>
<li>Child 1</li>
<li>Child 2</li>
</ul>
</li>
</ul>
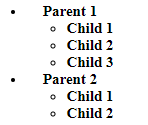
Output before applying the children() method:

// JavaScript
$('#parentOne').children().css('color', '#200393');
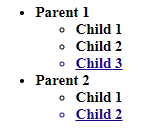
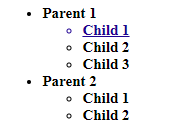
Output after applying the children() method:

In this example, the code selects the element with the ID “parent1” and applies a CSS style to all its direct child elements (<li> tags). It sets their color to blue.
Example 3: Using the find() method
find(): This method allows you to search for descendant elements within a selected element.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li>Child 1</li>
<li>Child 2</li>
<li>Child 3</li>
</ul>
</li>
<li>
Parent 2
<ul>
<li>Child 1</li>
<li>Child 2</li>
</ul>
</li>
</ul>
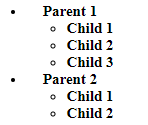
Output before applying the find() method:

// JavaScript
$('#parentOne').find('li').css('color', '#200393');
Output after applying the find() method:

The code above selects the element with the ID “parent1” and finds all the <li> elements inside it. It then applies a CSS style to set their color to red.
-
Sibling Traversing:
Sibling traversing allows us to select elements that share the same parent. The primary methods for sibling traversing in jQuery are siblings(), next(), prev(), and nextAll().
Example 1: Using the siblings() method
siblings(): This method selects all the sibling elements of the selected element.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li class="item">Child 1</li>
<li class="selected">Child 2</li>
<li class="item">Child 3</li>
</ul>
</li>
<li>
Parent 2
<ul>
<li class="selected">Child 1</li>
<li class="item">Child 2</li>
</ul>
</li>
</ul>
Output before applying the siblings() method:

//Javascript
$('.selected').siblings().css('background-color', 'yellow');
Output after applying the siblings() method:

The code selects the element with the class “selected” and applies a CSS style to all its sibling elements.
Example 2: Using the next() method
next(): This method will use the next sibling of the selected class.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li class="item">Child 1</li>
<li class="selected">Child 2</li>
<li class="item">Child 3</li>
</ul>
</li>
<li>
Parent 2
<ul>
<li class="selected">Child 1</li>
<li class="item">Child 2</li>
</ul>
</li>
</ul>
Output before applying the next() method:

// JavaScript
$('.selected').next().css('text-decoration' : 'underline' , 'color' : '#200393');
Output after applying the next() method:

The code selects the element with the class “selected” and applies a CSS style to its next sibling element. It underlines and sets the color as red to the text of the next sibling elements.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li class="item">Child 1</li>
<li class="selected">Child 2</li>
<li class="item">Child 3</li>
</ul>
</li>
<li>
Parent 2
<ul>
<li class="selected">Child 1</li>
<li class="item">Child 2</li>
</ul>
</li>
</ul>
Output before applying the prev() method:

// JavaScript
$('.selected').prev().css('text-decoration' : 'underline' , 'color' : '#200393');
Output after applying the prev() method:

The code selects the element with the class “selected” and applies a CSS style to its previous sibling element. It underlines and sets the color of the text of the previous sibling element.
-
Filtering Traversing:
Filtering traversing allows us to select elements based on specific conditions. The primary methods for filtering traversing in jQuery are filter(), not(), is(), and has().
Example 1: Using the filter() method
Filter(): This method selects an element of a particular class.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li class="item">Child 1</li>
<li class="selected">Child 2</li>
<li class="item">Child 3</li>
</ul>
</li>
<li>
Parent 2
<ul>
<li class="selected">Child 1</li>
<li class="item">Child 2</li>
</ul>
</li>
</ul>
Output before applying the filter() method:

//Javascript
$('li').filter('.item').css( "background-color", "yellow" );
Output after applying the filter() method:

In the example, select only the elements with the class “item”, whose class matches it applies a CSS style.
Example 2: Using the not() method
Not(): This method will select all elements except the particular class.
<ul>
<li id="parentOne">
Parent 1
<ul id="child">
<li class="item">Child 1</li>
<li class="item selected">Child 2</li>
<li class="item">Child 3</li>
</ul>
</li>
<li>
Parent 2
<ul>
<li class="item selected">Child 1</li>
<li class="item">Child 2</li>
</ul>
</li>
</ul>
Output before applying the not() method:

//Javascript
$('li.item').not('.selected').css( "background-color", "yellow" );
Output after applying the not() method:

To select all list elements except the one with the class “selected”, it will set the background color to blue except with the class name ‘selected’.
Conclusion:
jQuery simplifies DOM manipulation by providing powerful methods for selecting, modifying, and interacting with HTML elements. This enables developers to navigate the DOM tree efficiently and create interactive web applications.