If you’ve worked with Optimizely CMS, you might be pretty familiar with TinyMCE. Its the amazing rich text editor that works seamlessly with Optimizely CMS. And some of you may have worked with some or other form of customization with it in projects, be it adding additional styles, work with different plugins, format the toolbar to suit your clients’ requirements and more. This post talks about working with special symbols in TinyMCE specifically.
What exactly are these special symbols, you may ask?
These are symbols that don’t exist on your standard keyboard for easy typing. They do have an html representation, which is usually a combination of special characters, letters and digits. For example, if you want to type the copyright symbol, you would type “©”.
So technically, there is a way to type these special symbols. But with TinyMCE and the way the rich text content gets rendered, this approach has a problem. The special character ‘&’, being special, gets HTML encoded in the final output and gets displayed as ‘&” instead. So now instead of rendering our Copyright symbol from above, it renders the text “©” as is.
But, there is a solution.
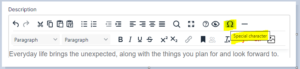
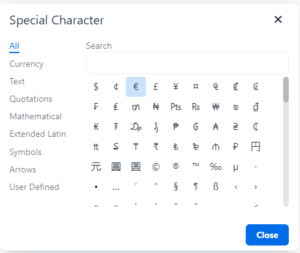
TinyMCE has a plugin called ‘charmap’. This plugin has a good collection of these special symbols already and this can be easily added to the TinyMCE toolbar. Now you just select from this and you are good to go.


Now, what happens if the symbol that you need doesn’t exist in this charmap, like Dagger or Double Dagger, for example?
Thankfully, TinyMCE comes with a way to easily add these additional symbols to the charmap. The trick is to know how.
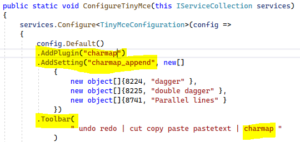
When you initialize TinyMCE configuration in your Optimizely CMS (12) solution, you first add the plugin called ‘charmap’. And then you can add to it using the setting called ‘charmap_append’. This takes an array of objects where you mention the special symbol along with its corresponding numerical representation. Here’s how I added 3 of these :

What is this numerical representation and how do you find it?
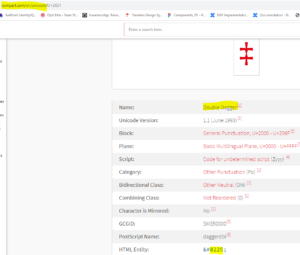
There is a site called https://compart.com/en/unicode where if you search for your symbol, you’ll be able to land on its page like I did for Double Dagger below

Here in the table, you’ll see the HTML Entity values. One of them is the standard HTML representation to type it – ‡
The other is the UTF-16 encoding for it – ‡
The one that’s left holds the answer to our question above. The number from this is what we mapped our symbol to in TinyMCE’s charmap – 8225.
How do I know for sure?
Well, when you add the charmap plugin to TinyMCE and you launch your site and go to CMS, you can open Dev Tools and look at sources to see all the scripts that get loaded. Our plugin code also gets loaded into TinyMCE’s plugin.min.js.That code has the list of existing mappings in there. So I picked a few and searched for them in the above site and this first HTML Entity number is what I found them mapped to in charmap.
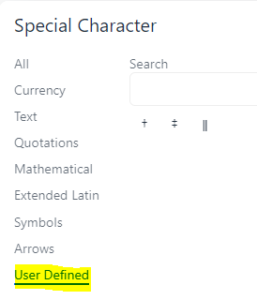
Also, now that these were added, when I clicked on the charmap symbol on the tinyMCE toolbar, it opened a popup that had a new tab called User Defined to the side, which listed my new symbols :